|
Design that supports branding, is aesthetic, and utilizes screen space optimally
BackgroundMost organizations developing applications want to apply their own brand to the products. For application developers the branding may either be connected to the developer organization or the user organization (which may be the same) or even a combination. ProblemBranding of UIs may be difficult to combine with following standard look and feel. If the branding includes a graphical profile, the UI controls will look different from platform standard This may cause a usability issues, i.a. that the UI is difficult to learn. E.g. certain visual aspects of UI controls, often added for aesthetic reasons may decrease the affordance of the control. In most cases, branding occupies screen space. This is the case both for added visual elements, and if the various controls are given a special look. Design patternsBrand the standardBy this we mean adding branding elements to the platform standard instead for building the elements that make up a brand from scratch, as illustrated in fig. 1. This should be done using subtle means, like changing background colours or adding a pattern or an abstract image as part of controls and/or backgrounds. Also, using a specific font may be a good branding mechanism. The main problem with this solution is that the branding may be difficult to recognize. On the other hand, implementing it does not need to be too costly. Branding the controlsBy this we mean generalizing the principle to also cover branding that is further from the standards, as illustrated in fig. 2. This will usually take up less screen space than adding additional purely visual elements (like icons and advanced borders) as the main branding means. Doing more “radical” branding of UI controls may be quite expensive to implement. Using purely visual elements as branding means is less expensive to implement. |
Problem area: Main problem area: Fig. 1. Adding branding elements within a standard UI
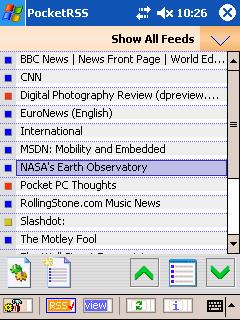
Fig. 2. Compact RSS client with braded controls
|